WordPressで画像に枠線を出す
WordPressの記事で画面キャプチャを交えて説明の文書を書く時など、 画面キャプチャ の境目がわかりにくい時があります。

このようなときに 画面キャプチャ の枠線を表示すると、文書と画面キャプチャの区別がつくと非常にわかりやすくなります。

画面キャプチャ(画像) に枠線を表示する方法について説明します。
外観>カスタマイズ>追加CSS に線を表示するクラスを入力します。

以下のようにsenというクラスを入力し公開します。
figure.sen {
border: solid 1px #808080;
}つぎに枠線をつけたい画像に、作成したクラスを設定します。
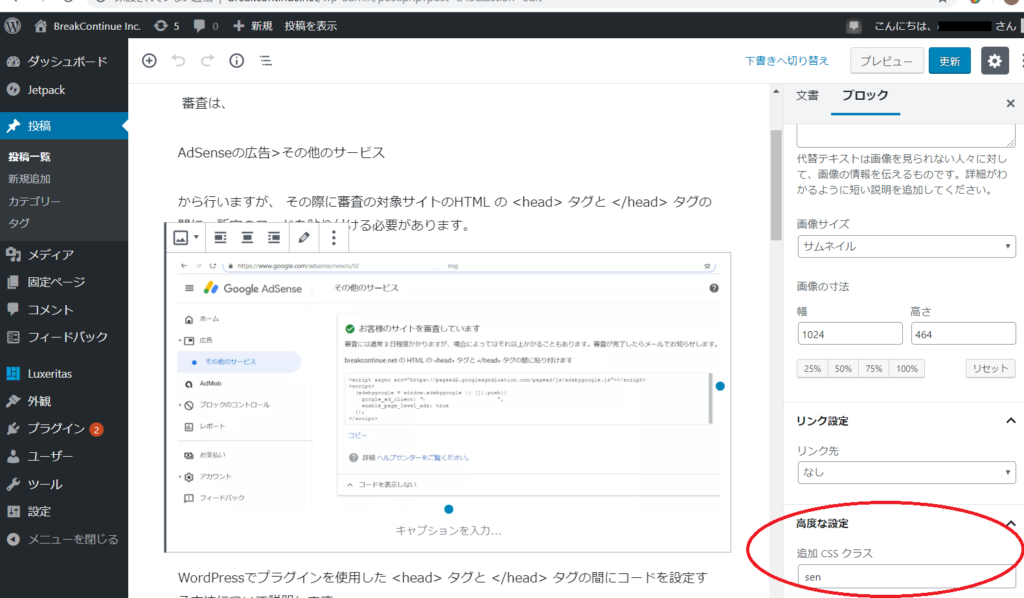
画像のブロックを選択した状態で、高度な設定の追加CSSクラスにsenを指定します。

これでプレビューで見ると枠線が表示されます。

