FirebaseによるApp Indexingの実装について
アプリとウェブサイトに同じコンテンツを用意して、スマホでGoogle検索でヒットした時に、アプリで開くことができる機能App IndexingをFirebaseで行う方法を説明します。
アプリで開くかブラウザ(ウェブサイト)で開くか選択できます。

基本的にはスタートガイドに従って行っていきます。
プロジェクト レベルbuild.gradleに以下を追加します。
buildscript {
・・・
dependencies {
・・・
classpath 'com.google.gms:google-services:4.2.0'
}
}
allprojects {
repositories {
google()
・・・
}
}アプリレベルbuild.gradleに以下を追加します。
dependencies {
・・・
implementation 'com.google.firebase:firebase-core:16.0.8'
implementation 'com.google.firebase:firebase-appindexing:17.1.0'
}
apply plugin: 'com.google.gms.google-services'Firebaseにandroidプロジェクトを追加します。

アプリにアプリリンクのサポートを追加します。AndroidStudioの App Links Assistant で行います。
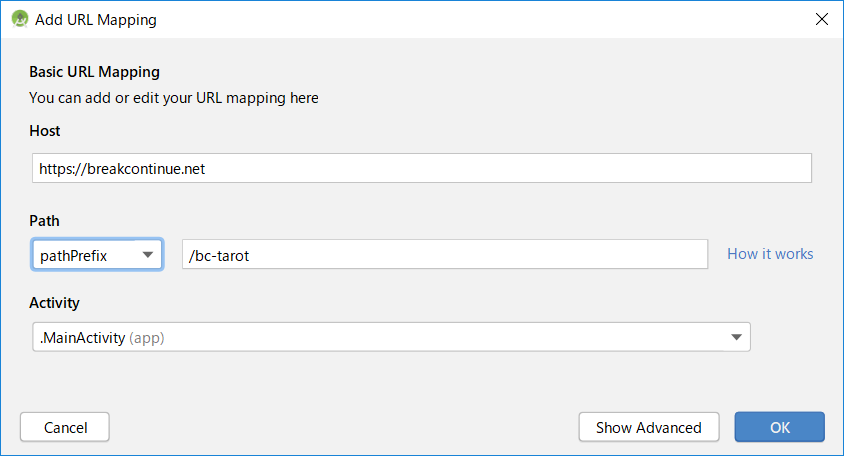
AndroidStudioのメニューで Tools > App Links Assistant > Open URL Mapping Editorを開いて『+』を押下します。

Add URL Mappingのダイヤログが開きますので、

Hostにサイトのドメイン。PathにpathPrefixを指定してサイトのパスを指定します。Activityはアプリのアクティビティを指定します。
入力した内容はAndroidManifest.xmlに生成されます。
URI に基づいて、対応するコンテンツを表示するなどの処理を行う場合は処理を書く必要があります。今回はアクティビティを開くだけとします。
次にデジタル アセット リンク ファイルを生成して、ウェブサイト側に置くことで ウェブサイトとアプリを関連付けします。
Open Digital Asset Links File Generatorを開きます。

Site domainはウェブサイトのドメイン。ApplicationIDにアプリのID。
Select keystore fileを指定してアプリのkeystoreファイルを指定します。Generate Digital Asset Links Fileを押下し、Save file を押下してassetlinks.json ファイルをダウンロードします。
assetlinks.json をウェブサイトの所定の位置 (https:///.well-known/assetlinks.json) にコピーします。アクセス権はすべてのユーザーに読み取り許可とします。また ウェブサイト はHTTPSである必要があります。
Test App Linksで動作確認できます。

このアプリを公開して作業は終了です。